[JavaScript] 비동기처리방식 3. async/await
January 05, 2021

async/await 란?
Promise를 간편하게 동기적으로 실행되는것처럼 보이게 해주는 API이다. 콜백함수와 Promise의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성하게 도와준다.
기본문법
async function 함수명(){
await 비동기처리_메서드명();
}- function 앞에
async를 붙이고 - 비동기 작업을 하는 함수에
await을 붙이면 된다.
async
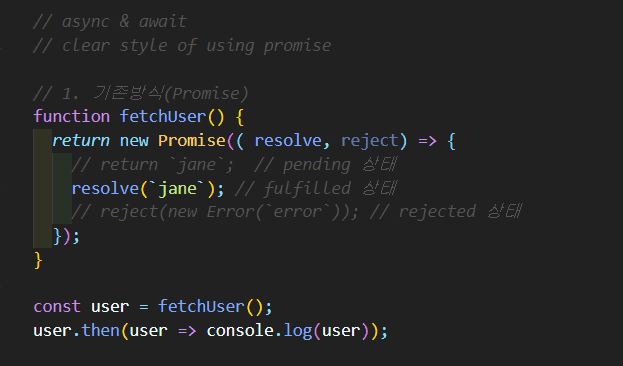
1. 기존 Promise 방식으로 처리할 경우

Promise를 사용하면 반드시 resolve와 reject를 호출해야 한다.
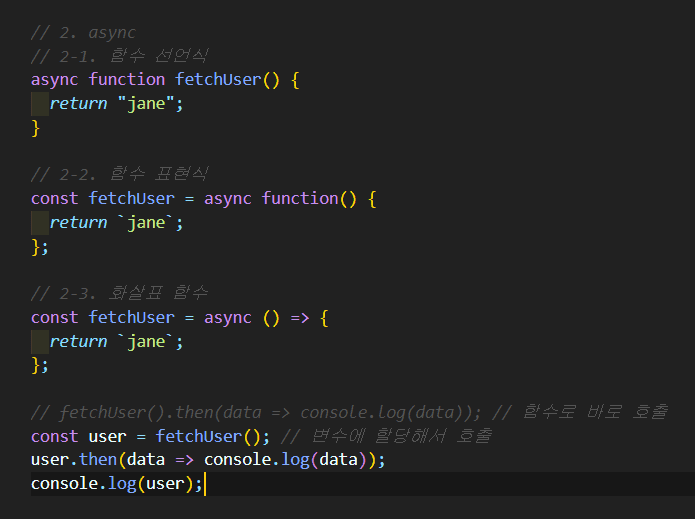
2. 위 방식을 async 를 사용해서 처리할 경우

async를 사용하면 함수의 코드 블록이 자동으로 Promise로 변환 되어진다.
await
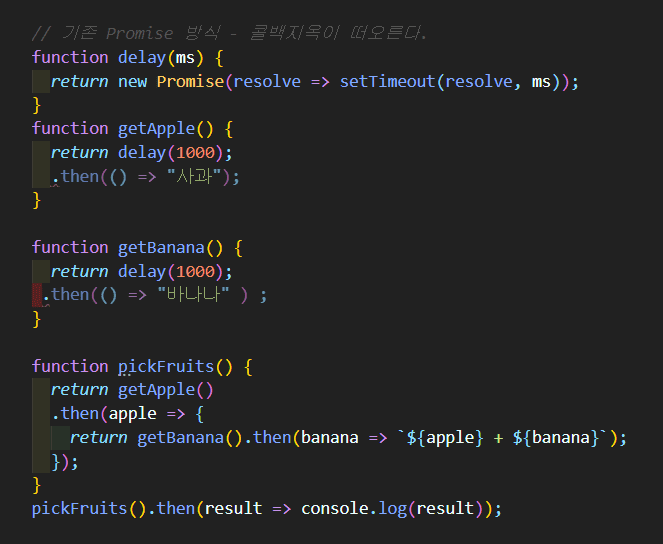
1. 기존 Promise 방식으로 처리할 경우

콜백지옥이 떠오른다.
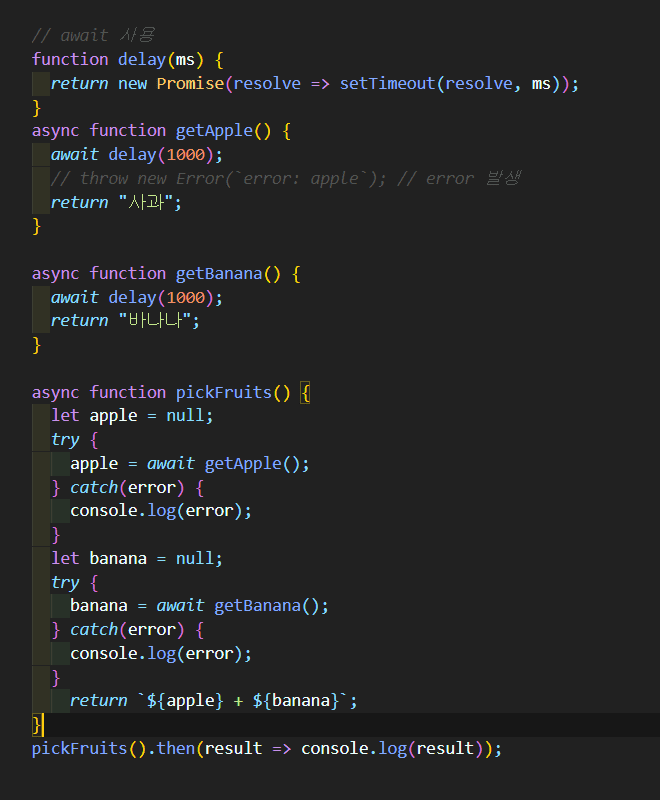
2. await을 사용하여 수정했을 경우

자바스크립트는 await 를 만나면 프라미스가 처리될 때까지 기다린다. 결과는 그 이후 반환된다. 프라미스가 처리되기를 기다리는 동안에 다른 일(다른 스크립트 실행, 이벤트 처리 등)을 할 수 있기 때문에, CPU 리소스가 낭비되지 않는다.
await은 promise.then 보다 좀 더 세련되게 프라미스의 result 값을 얻을 수 있도록 해주는 문법이다. promise.then 보다 가독성이 좋고 쓰기도 좋다.
